ASP.NET Core MVC
Käesolevas aines kasutame pea kõikide teadmiste omandamisel ASP.NET Core MVC rakendust. Selle abil saame teha praktilisi harjutusi ning tekib tunnetus päris lähtekoodiga töötamise ning päris probleemide lahendamise osas.
ASP.NET Core MVC rakenduste ülesehitus
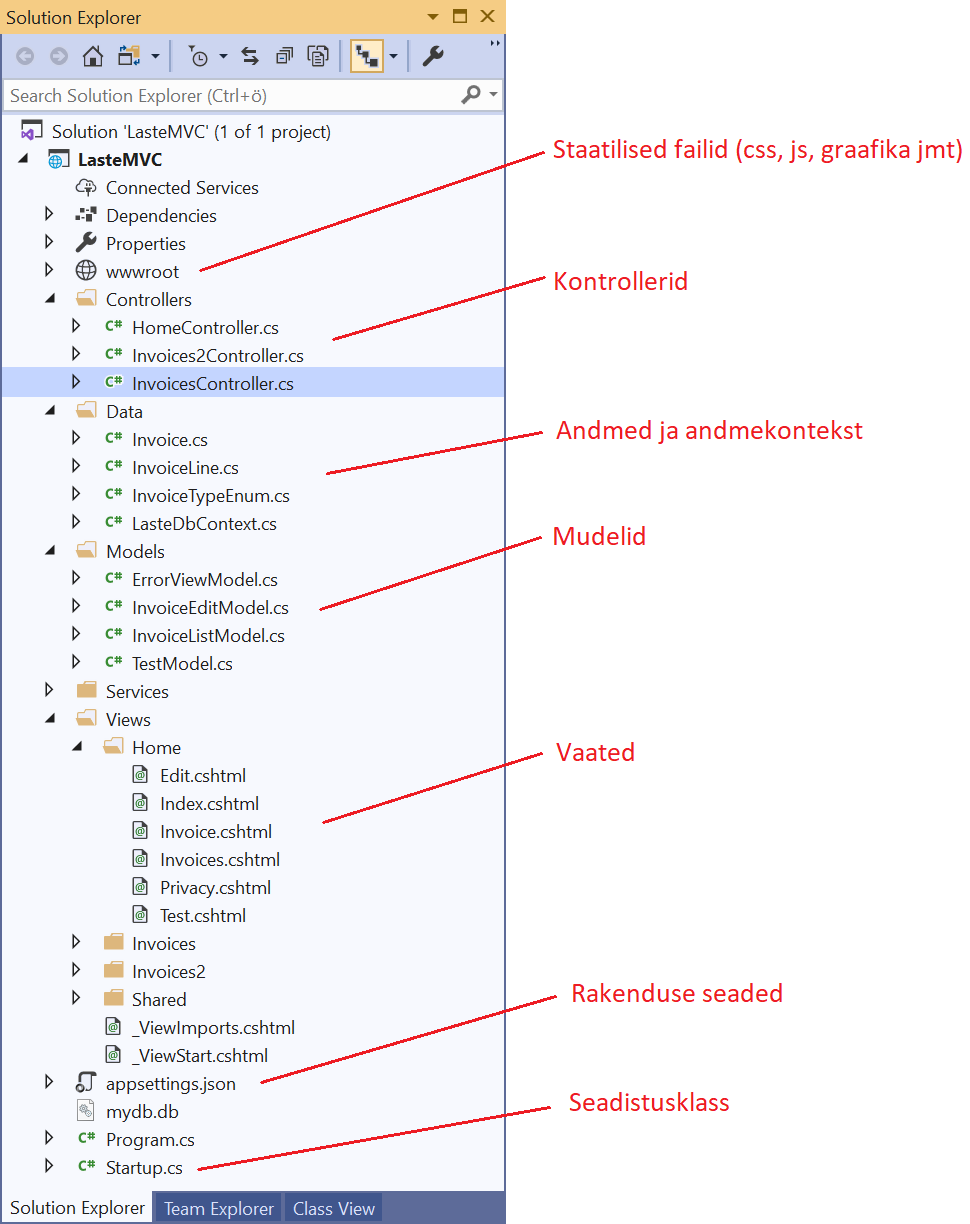
ASP.NET Core veebirakendused koosnevad järgmistest osadest:

Kontrollerid
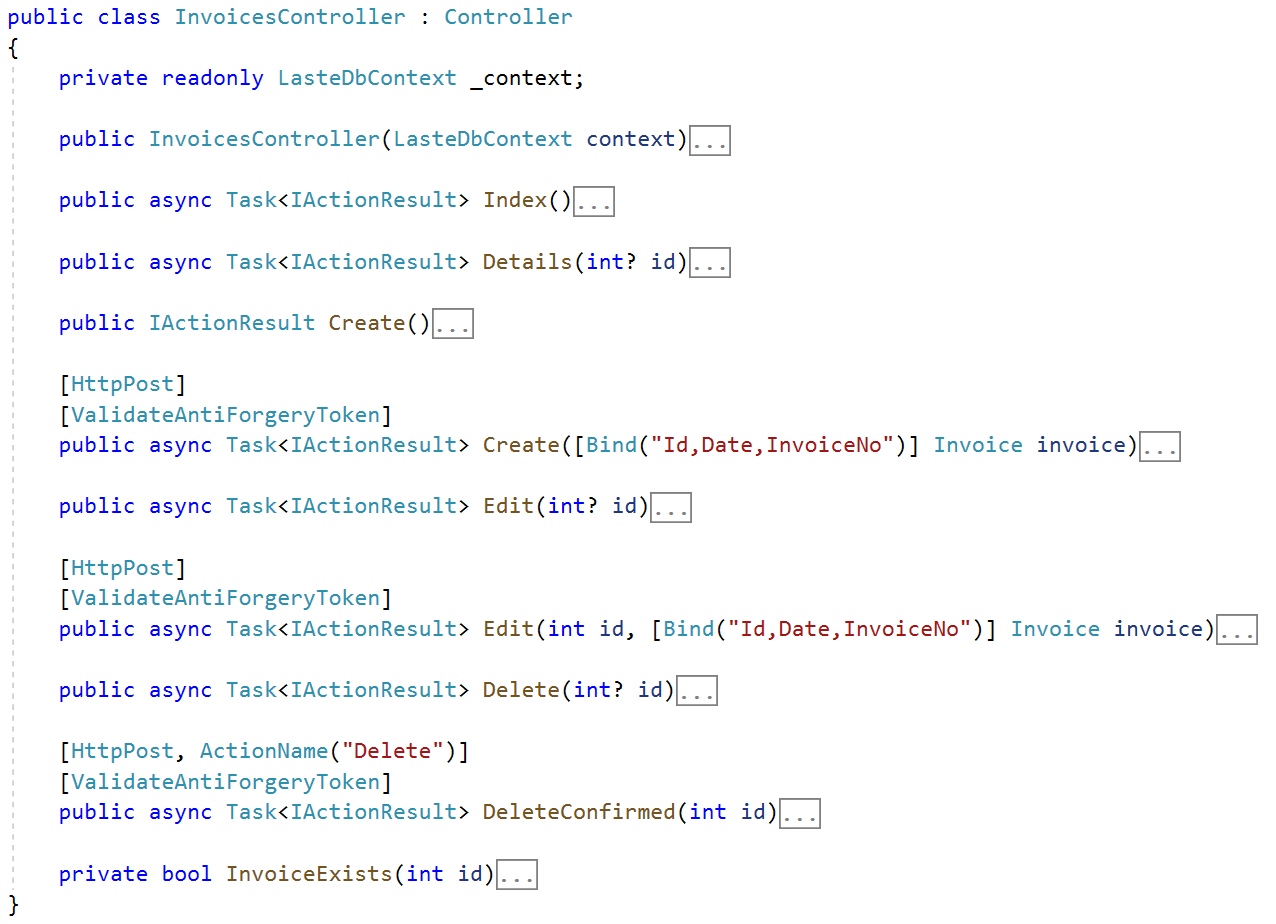
Kontrollerite ülesandeks on koordineerida tegevusi kasutaja ja veebirakenduse vahel. Kontroller koosneb käivitatavatest meetoditest, mida nimetatakse aktsioonideks (inglise keelne termin: controller action). Tunnis vaatasime arvete kontrollerit, kus olid meetodid arvete loendi, kuvamise, lisamise, muutmise ja kustutamise jaoks.

Selles kontrolleris on järgmised aktsioonid.
| Aktsioon | Otstarve |
|---|---|
| Index() | Kuvab arvete nimekirja kasutajale. |
| Details(id) | Arve detailandmete kuvamine kasutajale. Sellel vormil andmeid muuta ei saa. Argument id ütleb aktsioonile ette kuvatava arve unikaalse tunnuse ehk Id. |
| Create() | Uue arve lisamise aktsioon. |
| Create(Invoice) | Uue arve salvestamise aktsioon. Vormilt tulnud andmetest moodustatakse Invoice tüüpi objekt, mis andmebaasi tuleb salvestada. |
| Edit(id) | Arve muutmise aktsioon. Argument id on arve unikaalne tunnus ja selle järgi leitaks muudetav arve andmebaasist. |
| Edit(id, invoice) | Arve salvestamise aktsioon. Vormil toodud andmetest moodustatakse automaatselt Invoice tüüpi objekt, mis on andmebaasis olemas ning aktsioonis salvestatakse tehtud muudatused andmebaasi. |
| Delete(id) | Aktsioon, kus küsitakse kasutajalt kinnitust arve kustutamise kohta. Argument id antakse kaasa seepärast, et kasutajale saaks näidata kustutava arve andmeid. |
| DeleteConfirm(id) | Arve kustutamise aktsioon. Argument id antakse kaasa, et pärida andmebaasist arve, mis kustutatakse. |
Kuidas kontrolleri aktsioon käivitatakse
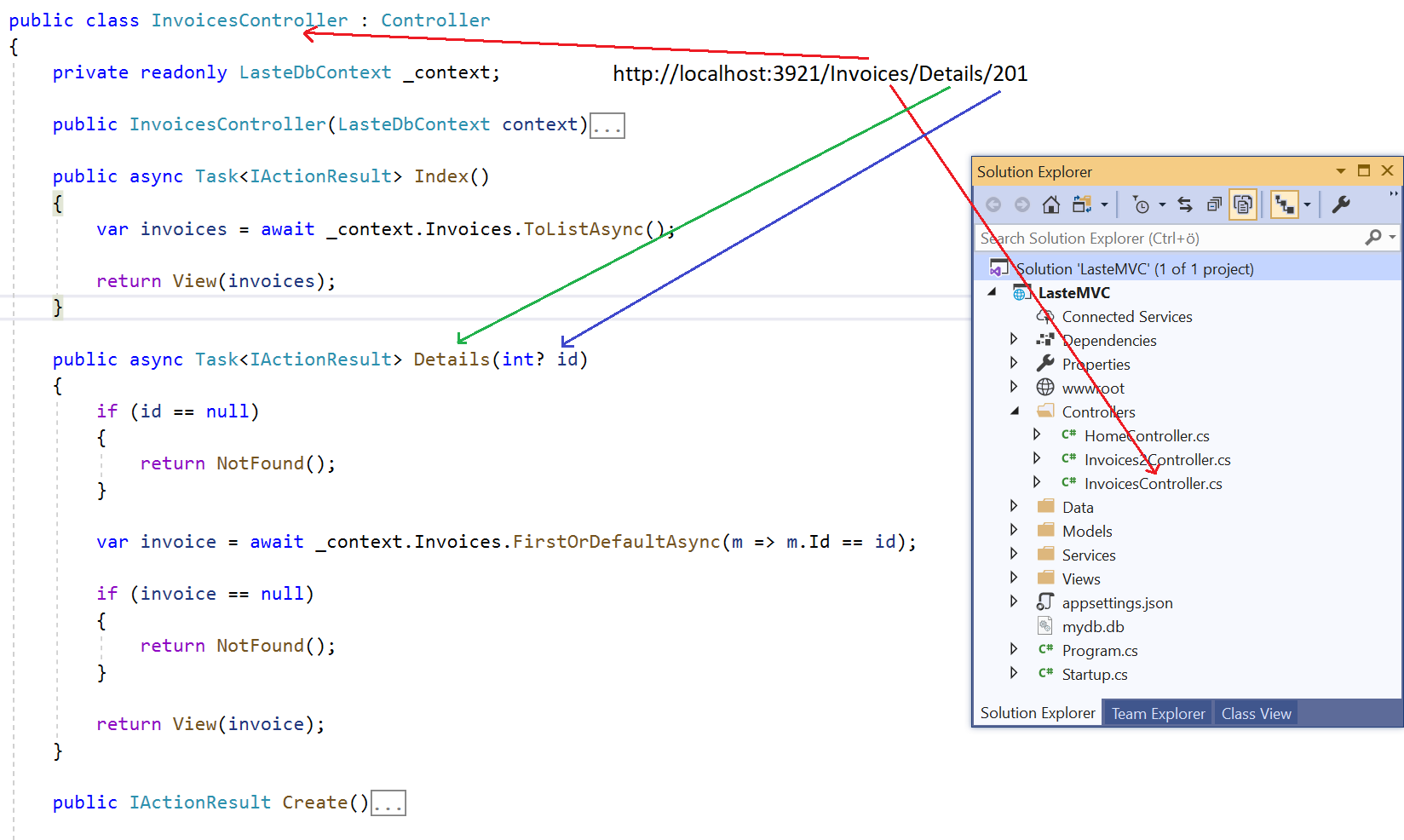
Kui kasutaja avab brauseris mõne lehe, siis leiab ASP.NET üles küsitud aadressile vastava kontrolleri ja otsib selle seest välja käivitatava aktsiooni. Kui brauserist tuli kaasa täiendavaid andmeid (aadressiribalt või vormilt), siis antakse need kontrolleri actionisse edasi actioni argumentide kaudu.
Vaatleme aadressi http://localhost:3921/Invoices/Details/28. Sellele vastab rakenduses kontroller nimega InvoicesControlleri aktsioon Details, kuhu ID-na läheb kaasa 28. Paremaks arusaamiseks olgu siinkohal antud selgitav joonis.
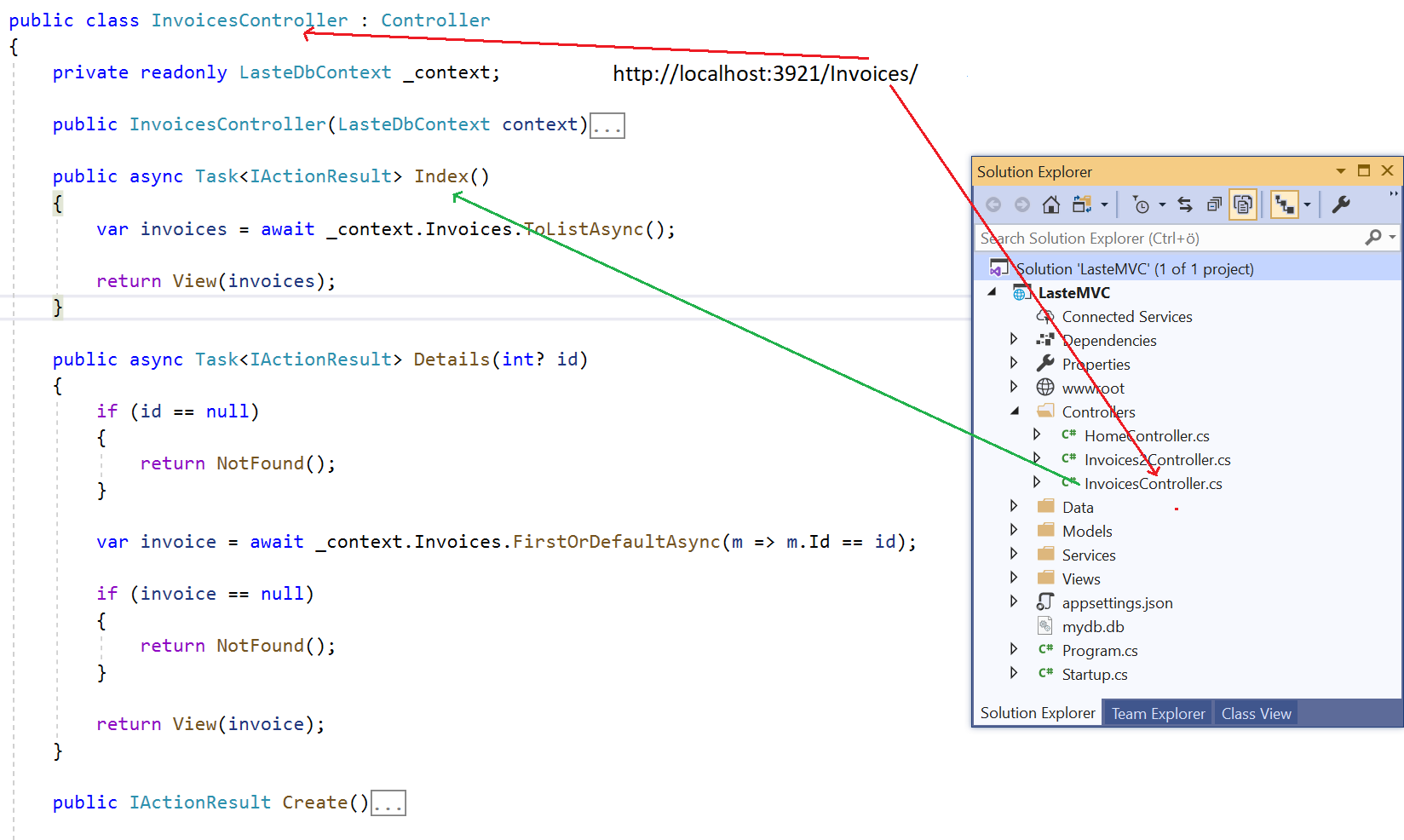
Eraldi tasub esile tuua kaks erijuhtu - Index() aktsioon ja HomeController. Kui kontroller on pöördumise põhjal teada, kuid aktsiooni pole täpsustatud, siis eeldab ASP.NET Core MVC, et küsitakse Index() aktsiooni. Kui küsime brauseris sellist aadressi nagu http://localhost:3921/Invoices/, siis vastab sellele kontroller nimega InvoicesController, millest käivitatakse aktsioon nimega Index().
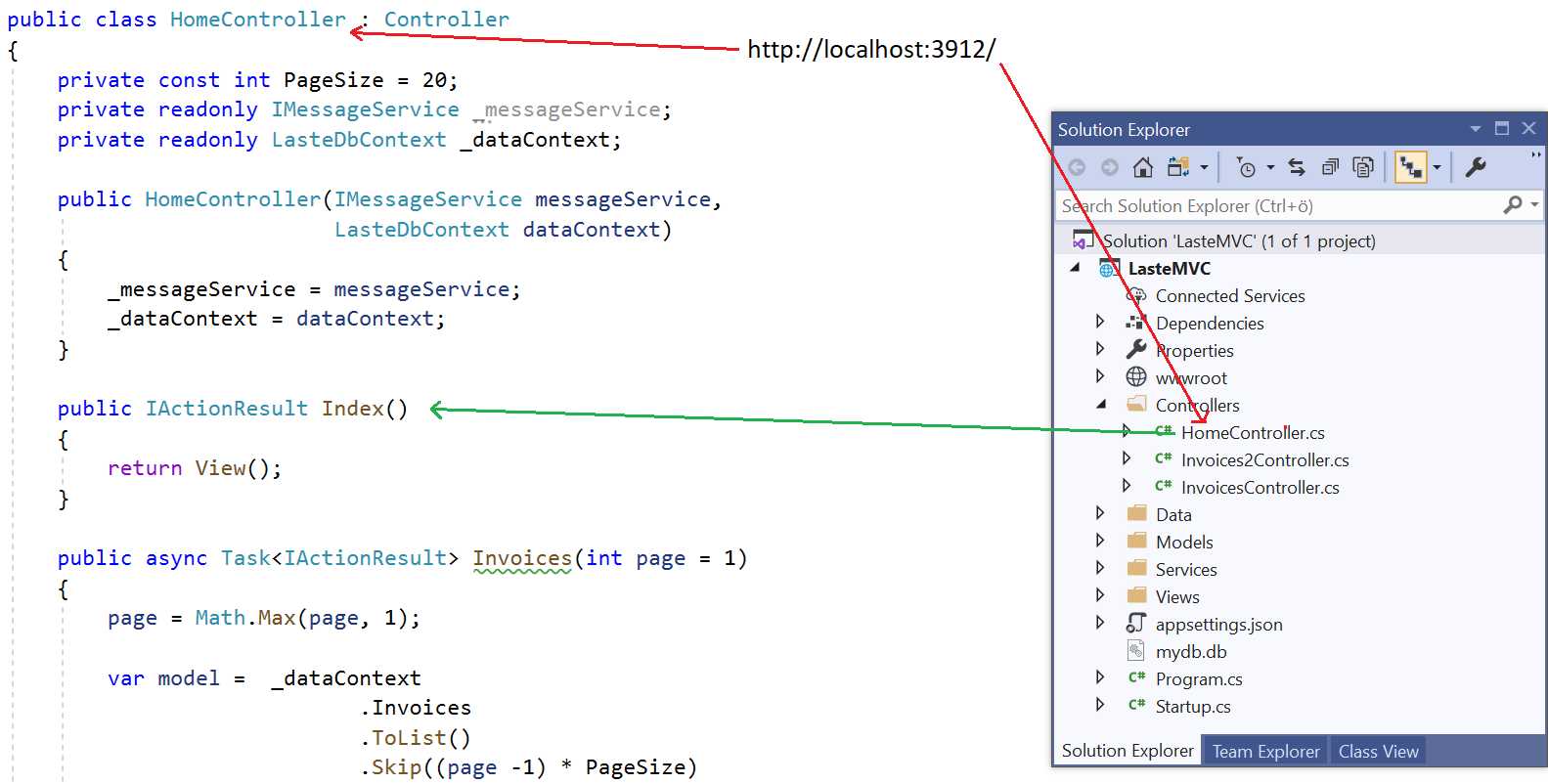
Kui brauserist tehtud pöördumine ei sisalda kontrolleri ega aktsiooni nime, siis eeldatakse, et küsitakse HomeControlleri aktsiooni nimega Index(). Ehk siis, kui liigume brauseris aadressile http://localhost:3912/, siis valib veebirakendus meile kuvamiseks HomeControlleri Index() meetodi.
Sellega pöördumiste põhjal käivitatava koodi leidmine ei lõppe. Aadressikujusid saab ise vajadusel juurde lisada. Seda kirjeldab ASP.NET Core dokumentatsioonis lehekülg Routing to controller actions in ASP.NET Core.
Mida teevad kontrolleri aktsioonid?
Kontrolleri ülesandeks on koordineerida kasutaja suhtlust süsteemiga ning seda teeb kontroller oma aktsioonide kaudu. Kontrolleri aktsioonis leitakse toimingule vastavad mudal ja vaade ning viiakse need omavahel kokku. Mudeli klassiks on selle peatüki raames Invoice klass. Praktikas luuakse küll eraldi mudelid, kuid see on tulevaste peatükkide teema.
Vaatame InvoicesControlleri aktsiooni Index().
public async Task<IActionResult> Index()
{
var invoices = await _context.Invoices.ToListAsync();
return View(invoices);
}
Selles aktsioonis valitakse mudeliks arvete nimekiri, mida hoiame muutujas invoices. Aktsioon tagastab vaate, kuhu antakse mudel kaasa. Kui vaate nime pole öeldud, siis ASP.NET Core eeldab, et vaade on sama nimega kui käivitatud aktsioon. Ehk siis - Index() meetodis kasutatakse vaadet nimega Index, mis asub kontrolleri vaadete kaustas. See annab vaate asukohaks /Views/Invoices/Index.cshtml.
Eelneva põhjal võime me Index() aktsiooni välja kirjutada ka selliselt:
public async Task<IActionResult> Index()
{
var invoices = await _context.Invoices.ToListAsync();
return View("Index", invoices);
}
Kõik kontrolleri aktsioonid ei tagasta vaadet. Tagastatud väärtuseks võib olla ka midagi muud kui tekst. Näiteks allalaadimiseks mõeldud fail või video. Sagedasti kasutatakse vaate asemel suunamist. Näiteks peale edukat arve salvestamist suunatakse brauser tagasi arvete nimekirja.
public async Task<IActionResult> Create([Bind("Id,Date,InvoiceNo")] Invoice invoice)
{
if (ModelState.IsValid)
{
_context.Add(invoice);
await _context.SaveChangesAsync();
// Arve salvestamine õnnestus, suuna arvete nimekirja
return RedirectToAction(nameof(Index));
}
// Andmeid ei olnud korras, näita vaadet koos andmete
// ja tekkinud vigadega
return View(invoice);
}
Vaated
ASP.NET Core MVC vaated koosnevad HTML-ist, vaate tasemel deklaratsioonidest ja C#-põhisest koodist andmete kuvamiseks. Deklaratsioonide abil saame me vaatele öelda ette mudeli tüübi, tuua vaatesse rakenduses kasutatavaid teenuseid ning võtta külge nimeruume, kus asuvad klassid, millega me vaates töötame.
Andmed, mis kontrollerist kaasa anti, saame vaates kätte omaduse Model abil. Järgnev kommenteeritud joonis annab parema ülevaate arvete Index vaate sisust.
Kõik programmikood, mida me mudelis kasutame, on C#. Kuna tegemist on võimsa programmeerimiskeelega, mida ASP.NET Core peal niigi kasutatakse, siis polnud ASP.NET Core MVC töögrupil ka mingitki põhjust tulla välja täiendava süntaksi või keelega vaadetes (võrdle mitmete PHP peal populaarsete template engine nimeliste komponentidega).