ASP.NET Core veebirakendus
ASP.NET Core on Microsofti uusima põlvkonna veebiraamistik, millele saab ehitada erinevaid veebirakendusi ja veebiteenusi. ASP.NET Core on kõrge jõudlusega ning seda ehitatakse eeskätt pilvekeskkondade arvestusega. ASP.NET Core on kasutatav ka nö. rahulikumates keskkondades nagu tavalised veebimajutusteenused, ettevõtete enda valduses olevad serverid ja miks mitte ka kodus kasutatavates serveriteks. Samuti jookseb ASP.NET Core erinevate mikroarvutite peal nagu näiteks Raspberry Pi. ASP.NET Core töötab mitmetel platvormil - toetatud on Windows, Linux ja Apple.
ASP.NET Core veebirakenduste ehitamiseks on olemas esmaklassilised arendusvahendid nagu Visual Studio ja Visual Studio Code. Peamiselt valitakse programmeerimiskeeleks C#, sest sama keelt kasutades on võimalik ehitada Visual Studio peal ka töölaua- ja mobiili- ja pilverakendusi.
Harjutus
Käesoleva harjutuse eesmärk on teha esmane tutvus ASP.NET Core veebirakenduste ja nende loomisega. Harjutuse aluseks on ametlikud Microsofti juhendid, mille lingid on toodud allpool. Harjutuse tegemiseks on vajalik kas Visual Studio või Visual Studio Code. Mõlema saab tasuta, Visual Studio Code töötab ka tagasihoidlikuma riistvaraga arvutitel. Samuti on seda võimalik kasutada Linuxite ja Macide peal.
- Harjutus koosneb kümnest sammust, mis kõik need tuleb läbi teha
- Loe tekste rahulikult ja mõttega
- Süvene programmi koodi ja tee selgeks kuidas see töötab
- Ära kiirusta, ole hoolikas - iga pisemgi lohakusviga lõpeb probleemidega
- Kui hätta jääd, siis küsi õpetajalt abi
Juhendid
Juhendid leiab allolevatelt linkidelt. Vali oma arvutisse paigaldatud .NET Core versioonile vastav juhend:
Lahendused probleemidele
Rakendus ei käivitu 1
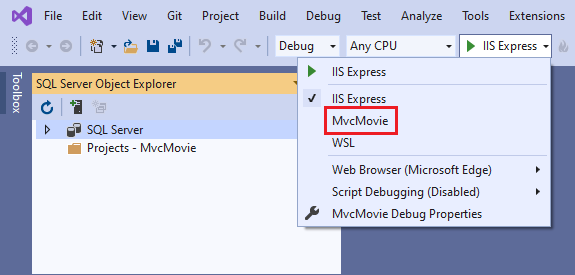
Kui rakendus ei käivitu, siis esimese asjana veendu, et kompileerimisel ei teki vigu. Kui vigu ei tekkinud, siis proovi vahetada veebiserverit, mida Visual Studio rakenduse jooksutamiseks kasutab. Vali Visual Studios ülalt tööriistaribalt IIS Expressasemele MvcMovie(või valik sinu projekti nimega).

Rakendus ei käivitu 2
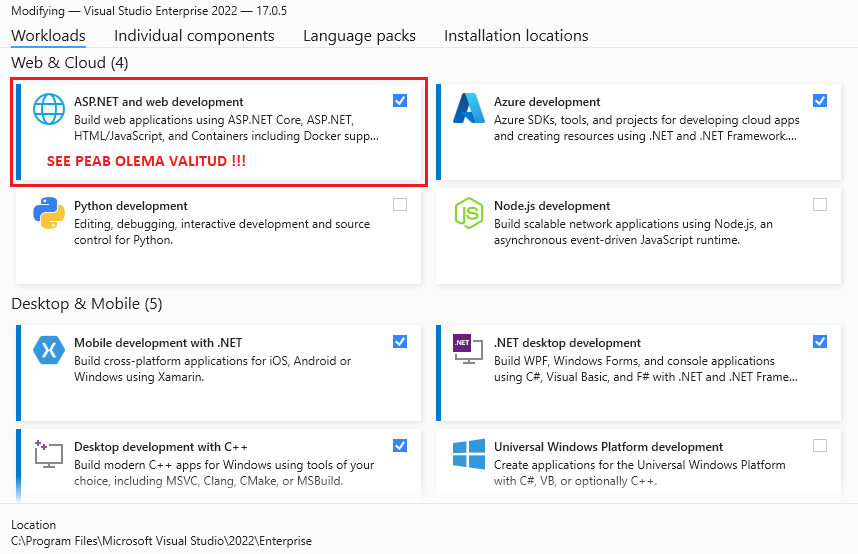
Kui koolis õnnestus rakendus luua ja kõik töötas ning kodus rakendus käima ei lähe, siis kontrolli, kas kodus on Visual Studiole paigaldatud veebiarendusvahendid. Käivita Visual Studio installer ja vajuta Visual Studio versiooni juures nuppu Modify. Tee linnuke ASP.NET and web development tools kasti ning vajuta nuppu Install või Install while downloading.

Kui Visual Studio oli paigaldamise ajal avatud, siis tuleb see sulgeda ja uuesti avada.
Kontrolleri lisamine ebaõnnestub
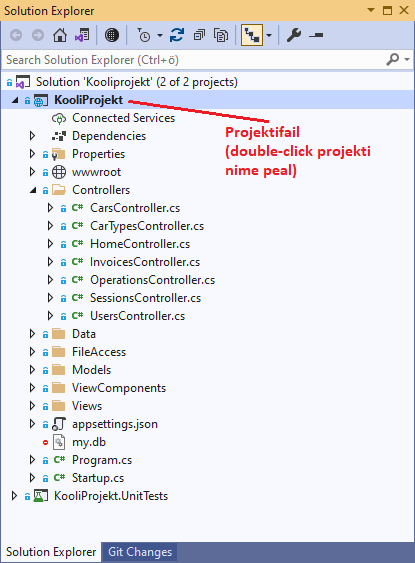
Kui kontrolleri lisamine ebaõnnestub scaffolding kaudu, siis veenduge, et kompileerimisel ei tekiks vigu. Kui ikka ei õnnestu ja Visual Studio kurdab puuduvate pakettide üle, siis avage veebirakenduse projekti fail Visual Studios.

Veenduge, et <Items> tagide vahel oleksid toodud lisaks teistele sellised paketid:
<PackageReference Include="Microsoft.EntityFrameworkCore.Design" Version="5.0.11">
<PrivateAssets>all</PrivateAssets>
<IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets>
</PackageReference>
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="5.0.11">
<PrivateAssets>all</PrivateAssets>
<IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets>
</PackageReference>
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="5.0.2" />
Lisa oma projekti faili ainult need PackageReference plokid, mida seal ei veel ei ole.
Peale projektifaili muutmist tuleb rakendus uuesti kompileerida enne kontrolleri lisamist.